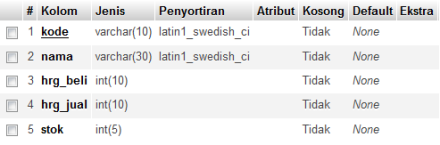
- Tblbarang, tabel ini berfungsi untuk menyimpan data â€" data barang yang kita sediakan.
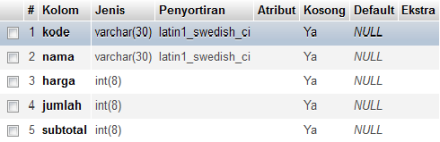
- Tblsementara, tabel ini berfungsi untuk menyimpan sementra data â€" data transaksi pembelian kita, atau anda juga bisa menggunakan Temporary Table. Disini saya menggunakan tabel bayangan hanya untuk mempermudah saja. :D
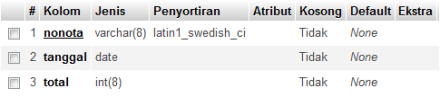
- Penjualan, tabel ini berfungsi untuk menyimpan segala aktivitas penjualan pada program ini
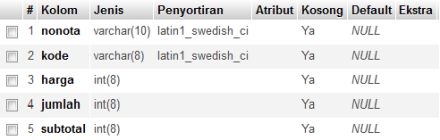
- DetailPenjualan, tabel ini berfungsi untuk menyimpan detail penjualan yang telah kita lakukan pada transaksi penjualan.
- Tblbarang
- Tblsementara
Nb : Untuk Tabel sementara jangan gunakan Primary key
- Tpenjualan
- detailpenjualan
Nb : Untuk Tabel detailpenjualan jangan gunakan Primary key
Setelah semua tabel dibuat, sekarang kita mulai pada pengkodingan. Sebelumnya disini saya menggunakan Jquery dan Twitter Bootstrap untuk mendukung aplikasi yang akan kita buat :- Download Jquery http://jquery.com/
- Download Twitter Bootstrap http://twitter.github.com/bootstrap/
- Koneksi.php : untuk koneksi ke database
- barang.php : untuk mengelola form input barang
- transaksi.php : untuk mengelola form transaksi penjualan
- proses.php : untuk memproses form barang
- pk.php : untuk memproses transaksi penjualan
- index.php : untuk menggabungkan semua file kita
- Jquery
- Bootstrap.css
- Style.css
1. koneksi.php
<?php2. barang.php
$srvr=â€localhostâ€; //SESUAIKAN DENGAN WEBSERVER ANDA
$db=â€penjualanâ€; //SESUAIKAN DENGAN WEBSERVER ANDA
$usr=â€rootâ€; //SESUAIKAN DENGAN WEBSERVER ANDA
$pwd=â€â€;//SESUAIKAN DENGAN WEBSERVER ANDA
mysql_connect($srvr,$usr,$pwd);
mysql_select_db($db);
?>
<!DOCTYPE html>3. Proses.php
<html>
<head>
<title>Form Barang</title>
<script src=â€js/jquery.jsâ€></script>
<script>
//mengidentifikasikan variabel yang kita gunakan
var kode;
var nama;
var beli;
var jual;
var stok;
$(function(){
$(“#kodeâ€).load(“proses.phpâ€,â€op=kodeâ€);
$(“#barangâ€).load(“proses.phpâ€,â€op=barangâ€);
//jika ada perubahan di kode barang
$(“#kodeâ€).change(function(){
kode=$(“#kodeâ€).val();
//tampilkan status loading dan animasinya
$(“#statusâ€).html(“loading. . .â€);
$(“#loadingâ€).show();
//lakukan pengiriman data
$.ajax({
url:â€proses.phpâ€,
data:â€op=ambildata&kode=â€+kode,
cache:false,
success:function(msg){
data=msg.split(“|â€);
//masukan isi data ke masing â€" masing field
$(“#namaâ€).val(data[0]);
$(“#beliâ€).val(data[1]);
$(“#jualâ€).val(data[2]);
$(“#stokâ€).val(data[3]);
//hilangkan status animasi dan loading
$(“#statusâ€).html(“â€);
$(“#loadingâ€).hide();
}
});
});
//cek kode barang yang sudah ada
$(“#kode2″).change(function(){
var kd=$(“#kode2″).val();
$.ajax({
url:â€proses.phpâ€,
data:â€op=cek&kd=â€+kd,
success:function(data){
if(data==0){
$(“#pesanâ€).html(‘Kode Barang Bisa digunakan’);
$(“#kode2″).css(‘border’,’3px #090 solid’);
}else{
$(“#pesanâ€).html(‘Kode Barang sudah ada’);
$(“#kode2″).css(‘border’,’3px #c33 solid’);
}
}
});
});
//ketika tombol update di klik
$(“#updateâ€).click(function(){
//cek apakah kode barang kosong atau tidak
kode=$(“#kodeâ€).val();
if(kode==â€Kode Barangâ€){
alert(“Pilih Kode barang duluâ€);
exit();
}
nama=$(“#namaâ€).val();
beli=$(“#beliâ€).val();
jual=$(“#jualâ€).val();
stok=$(“#stokâ€).val();
//tampilkan status update
$(“#statusâ€).html(‘sedang diupdate. . .’);
$(“#loadingâ€).show();
$.ajax({
url:â€proses.phpâ€,
data:â€op=update&kode=â€+kode+â€&nama=â€+nama+â€&beli=â€+beli+â€&jual=â€+jual+â€&stok=â€+stok,
cache:false,
success:function(msg){
if(msg==’Sukses’){
$(“#statusâ€).html(‘Update Berhasil. . .’);
}else{
$(“#statusâ€).html(‘ERROR. . .’)
}
$(“#loadingâ€).hide();
$(“#namaâ€).val(“â€);
$(“#jualâ€).val(“â€);
$(“#beliâ€).val(“â€);
$(“#stokâ€).val(“â€);
$(“#barangâ€).load(“proses.phpâ€,â€op=barangâ€);
$(“#kodeâ€).load(“proses.phpâ€,â€op=kodeâ€);
}
});
});
//ketika tombol hapus diklik
$(“#hapusâ€).click(function(){
kode=$(“#kodeâ€).val();
if(kode==â€Kode Barangâ€){
alert(“Kode barang belim dipilihâ€);
exit();
}
$(“#statusâ€).html(‘Sedang Dihapus. . .’);
$(“#loadingâ€).show();
$.ajax({
url:â€proses.phpâ€,
data:â€op=delete&kode=â€+kode,
cache:false,
success:function(msg){
if(msg==â€suksesâ€){
$(“#statusâ€).html(‘Berhasil Dihapus. . .’);
}else{
$(“#statusâ€).html(‘ERROR. . .’);
}
$(“#namaâ€).val(“â€);
$(“#jualâ€).val(“â€);
$(“#beliâ€).val(“â€);
$(“#stokâ€).val(“â€);
$(“#barangâ€).load(“proses.phpâ€,â€op=barangâ€);
$(“#kodeâ€).load(“proses.phpâ€,â€op=kodeâ€);
}
});
});
//ketika tombol simpan diklik
$(“#simpanâ€).click(function(){
kode=$(“#kode2″).val();
if(kode==â€â€){
alert(“Kode Barang Harus diisiâ€);
exit();
}
nama=$(“#namaâ€).val();
beli=$(“#beliâ€).val();
jual=$(“#jualâ€).val();
stok=$(“#stokâ€).val();
$(“#statusâ€).html(“sedang diproses. . .â€);
$(“#loadingâ€).show();
$.ajax({
url:â€proses.phpâ€,
data:â€op=simpan&kode=â€+kode+â€&nama=â€+nama+â€&beli=â€+beli+â€&jual=â€+jual+â€&stok=â€+stok,
cache:false,
success:function(msg){
if(msg==â€suksesâ€){
$(“#statusâ€).html(“Berhasil disimpan. . .â€);
}else{
$(“#statusâ€).html(“ERROR. . .â€);
}
$(“#loadingâ€).hide();
$(“#namaâ€).val(“â€);
$(“#jualâ€).val(“â€);
$(“#beliâ€).val(“â€);
$(“#stokâ€).val(“â€);
$(“#kode2″).val(“â€);
}
});
});
});
</script>
</head>
<body>
<?php
$p=isset($_GET['act'])?$_GET['act']:null;
switch($p){
default:
echo’
<legend>Data Barang</legend>
<label>Kode Barang</label>
<select id=â€kodeâ€></select>
<input type=â€text†id=â€nama†placeholder=â€Nama Barangâ€>
<input type=â€text†id=â€beli†placeholder=â€Harga Beliâ€>
<input type=â€text†id=â€jual†placeholder=â€Harga Jualâ€>
<input type=â€text†id=â€stok†placeholder=â€Stokâ€>
<button id=â€updateâ€>Update</button>
<button id=â€hapusâ€>Hapus</button>
<span id=â€statusâ€></span>
<table id=â€barangâ€>
</table>';
break;
case “tambahâ€:
echo'<legend>Tambah Data Barang</legend>
<label>Kode Barang</label>
<input type=â€text†id=â€kode2″> <span id=â€pesanâ€></span>
<label>Nama Barang</label>
<input type=â€text†id=â€nama†>
<label>Harga Beli</label>
<input type=â€text†id=â€beli†>
<label>Harga Jual</label>
<input type=â€text†id=â€jual†>
<label>Stok</label>
<input type=â€text†id=â€stokâ€>
<label></label>
<button id=â€simpanâ€>Simpan</button>
<a href=â€?page=barangâ€>Kembali</a>
<div id=â€statusâ€></div>';
break;
}
?>
</body>
</html>
<?php4. Transaksi.php
include “db/koneksi.phpâ€;
$data=mysql_query(“select * from tblbarangâ€);
$op=isset($_GET['op'])?$_GET['op']:null;
if($op==’kode’){
echoâ€<option>Kode Barang</option>â€;
while($r=mysql_fetch_array($data)){
echo “<option value=’$r[kode]‘>$r[kode]</option>â€;
}
}elseif($op==’barang’){
echo'<thead>
<tr>
<Td colspan=â€5″><a href=â€?page=barang&act=tambahâ€>Tambah Barang</a></td>
</tr>
<tr>
<td>Kode Barang</td>
<td>Nama Barang</td>
<td>Harga Beli</td>
<td>Harga Jual</td>
<td>Stok</td>
</tr>
</thead>';
while($b=mysql_fetch_array($data)){
echoâ€<tr>
<td>$b[kode]</td>
<td>$b[nama]</td>
<td>$b[hrg_beli]</td>
<td>$b[hrg_jual]</td>
<td>$b[stok]</td>
</tr>â€;
}
}elseif($op==’ambildata’){
$kode=$_GET['kode'];
$dt=mysql_query(“select * from tblbarang where kode=’$kode'â€);
$d=mysql_fetch_array($dt);
echo $d['nama'].â€|â€.$d['hrg_beli'].â€|â€.$d['hrg_jual'].â€|â€.$d['stok'];
}elseif($op==’cek’){
$kd=$_GET['kd'];
$sql=mysql_query(“select * from tblbarang where kode=’$kd'â€);
$cek=mysql_num_rows($sql);
echo $cek;
}elseif($op==’update’){
$kode=$_GET['kode'];
$nama=htmlspecialchars($_GET['nama']);
$beli=htmlspecialchars($_GET['beli']);
$jual=htmlspecialchars($_GET['jual']);
$stok=htmlspecialchars($_GET['stok']);
$update=mysql_query(“update tblbarang set nama=’$nama’,
hrg_beli=’$beli’,
hrg_jual=’$jual’,
stok=’$stok’
where kode=’$kode'â€);
if($update){
echo “Suksesâ€;
}else{
echo “ERROR. . .â€;
}
}elseif($op==’delete’){
$kode=$_GET['kode'];
$del=mysql_query(“delete from tblbarang where kode=’$kode'â€);
if($del){
echo “suksesâ€;
}else{
echo “ERRORâ€;
}
}elseif($op==’simpan’){
$kode=$_GET['kode'];
$nama=htmlspecialchars($_GET['nama']);
$jual=htmlspecialchars($_GET['jual']);
$beli=htmlspecialchars($_GET['beli']);
$stok=htmlspecialchars($_GET['stok']);
$tambah=mysql_query(“insert into tblbarang (kode,nama,hrg_beli,hrg_jual,stok)
values (‘$kode’,’$nama’,’$beli’,’$jual’,’$stok’)â€);
if($tambah){
echo “suksesâ€;
}else{
echo “errorâ€;
}
}
?>
<!DOCTYPE html>5. pk.php
<html>
<head>
<title>Transaki Penjualan</title>
<link rel=â€stylesheet†href=â€css/bootstrap.cssâ€>
<script src=â€js/jquery.jsâ€></script>
<script src=â€js/jquery.ui.datepicker.jsâ€></script>
<script>
//mendeksripsikan variabel yang akan digunakan
var nota;
var tanggal;
var kode;
var nama;
var harga;
var jumlah;
var stok;
$(function(){
//meload file pk dengan operator ambil barang dimana nantinya
//isinya akan masuk di combo box
$(“#kodeâ€).load(“pk.phpâ€,â€op=ambilbarangâ€);
//meload isi tabel
$(“#barangâ€).load(“pk.phpâ€,â€op=barangâ€);
//mengkosongkan input text dengan masing2 id berikut
$(“#namaâ€).val(“â€);
$(“#hargaâ€).val(“â€);
$(“#jumlahâ€).val(“â€);
$(“#stokâ€).val(“â€);
//jika ada perubahan di kode barang
$(“#kodeâ€).change(function(){
kode=$(“#kodeâ€).val();
//tampilkan status loading dan animasinya
$(“#statusâ€).html(“loading. . .â€);
$(“#loadingâ€).show();
//lakukan pengiriman data
$.ajax({
url:â€proses.phpâ€,
data:â€op=ambildata&kode=â€+kode,
cache:false,
success:function(msg){
data=msg.split(“|â€);
//masukan isi data ke masing â€" masing field
$(“#namaâ€).val(data[0]);
$(“#hargaâ€).val(data[1]);
$(“#stokâ€).val(data[3]);
$(“#jumlahâ€).focus();
//hilangkan status animasi dan loading
$(“#statusâ€).html(“â€);
$(“#loadingâ€).hide();
}
});
});
//jika tombol tambah di klik
$(“#tambahâ€).click(function(){
kode=$(“#kodeâ€).val();
stok=$(“#stokâ€).val();
jumlah=$(“#jumlahâ€).val();
if(kode==â€Kode Barangâ€){
alert(“Kode Barang Harus diisiâ€);
exit();
}else if(jumlah > stok){
alert(“Stok tidak terpenuhiâ€);
$(“#jumlahâ€).focus();
exit();
}else if(jumlah < 1){
alert(“Jumlah beli tidak boleh 0″);
$(“#jumlahâ€).focus();
exit();
}
nama=$(“#namaâ€).val();
harga=$(“#hargaâ€).val();
$(“#statusâ€).html(“sedang diproses. . .â€);
$(“#loadingâ€).show();
$.ajax({
url:â€pk.phpâ€,
data:â€op=tambah&kode=â€+kode+â€&nama=â€+nama+â€&harga=â€+harga+â€&jumlah=â€+jumlah,
cache:false,
success:function(msg){
if(msg==â€suksesâ€){
$(“#statusâ€).html(“Berhasil disimpan. . .â€);
}else{
$(“#statusâ€).html(“ERROR. . .â€);
}
$(“#loadingâ€).hide();
$(“#namaâ€).val(“â€);
$(“#hargaâ€).val(“â€);
$(“#jumlahâ€).val(“â€);
$(“#stokâ€).val(“â€);
$(“#kodeâ€).load(“pk.phpâ€,â€op=ambilbarangâ€);
$(“#barangâ€).load(“pk.phpâ€,â€op=barangâ€);
}
});
});
//jika tombol proses diklik
$(“#prosesâ€).click(function(){
nota=$(“#notaâ€).val();
tanggal=$(“#tanggalâ€).val();
$.ajax({
url:â€pk.phpâ€,
data:â€op=proses¬a=â€+nota+â€&tanggal=â€+tanggal,
cache:false,
success:function(msg){
if(msg==’sukses’){
$(“#statusâ€).html(‘Transaksi Pembelian berhasil’);
alert(‘Transaksi Berhasil’);
exit();
}else{
$(“#statusâ€).html(‘Transaksi Gagal’);
alert(‘Transaksi Gagal’);
exit();
}
$(“#kodeâ€).load(“pk.phpâ€,â€op=ambilbarangâ€);
$(“#barangâ€).load(“pk.phpâ€,â€op=barangâ€);
$(“#loadingâ€).hide();
$(“#namaâ€).val(“â€);
$(“#hargaâ€).val(“â€);
$(“#jumlahâ€).val(“â€);
$(“#stokâ€).val(“â€);
}
})
})
});
</script>
</head>
<body>
<div>
<?php
include “db/koneksi.phpâ€;
$p=isset($_GET['act'])?$_GET['act']:null;
switch($p){
default:
echo “<table class=’table table-bordered’>
<tr>
<td colspan=’3′><a href=’?page=penjualan&act=tambah’ class=’btn btn-primary’>Input Transaksi</a></td>
</tr>
<tr>
<td>No.Nota</td>
<td>Tanggal</td>
<td>Jumlah</td>
<td>Tools</td>
</tr>â€;
$query=mysql_query(“select * from penjualanâ€);
while($r=mysql_fetch_array($query)){
echo “<tr>
<td><a href=’?page=penjualan&act=detail¬a=$r[nonota]‘>$r[nonota]</a></td>
<td>$r[tanggal]</td>
<td>$r[total]</td>
<td><a href=’?page=penjualan&act=detail¬a=$r[nonota]‘>Cetak Nota</a></td>
</tr>â€;
}
echoâ€</table>â€;
break;
case “tambahâ€:
$tgl=date(‘Y-m-d’);
//untuk autonumber di nota
$auto=mysql_query(“select * from penjualan order by nonota desc limit 1″);
$no=mysql_fetch_array($auto);
$angka=$no['nonota']+1;
echo “<div class=’navbar-form pull-right’>
No. Nota : <input type=’text’ id=’nota’ value=’$angka’ readonly >
<input type=’text’ id=’tanggal’ value=’$tgl’ readonly>
</div>â€;
echo'<legend>Transaksi Penjualan</legend>
<label>Kode Barang</label>
<select id=â€kodeâ€></select>
<input type=â€text†id=â€nama†placeholder=â€Nama Barang†readonly>
<input type=â€text†id=â€harga†placeholder=â€Harga†readonly>
<input type=â€text†id=â€stok†placeholder=â€stok†readonly>
<input type=â€text†id=â€jumlah†placeholder=â€Jumlah Beliâ€>
<button id=â€tambahâ€>Tambah</button>
<span id=â€statusâ€></span>
<table id=â€barangâ€>
</table>
<div>
<button id=â€prosesâ€>Proses</button>
</div>';
break;
case “detailâ€:
echo “<legend>Nota Penjualan</legend>â€;
$nota=$_GET['nota'];
$query=mysql_query(“select penjualan.nonota,detailpenjualan.kode,tblbarang.nama,
detailpenjualan.harga,detailpenjualan.jumlah,detailpenjualan.subtotal
from detailpenjualan,penjualan,tblbarang
where penjualan.nonota=detailpenjualan.nonota and tblbarang.kode=detailpenjualan.kode
and detailpenjualan.nonota=’$nota'â€);
$nomor=mysql_fetch_array(mysql_query(“select * from penjualan where nonota=’$nota'â€));
echo “<div class=’navbar-form pull-right’>
Nota : <input type=’text’ value=’$nomor[nonota]‘ disabled>
<input type=’text’ value=’$nomor[tanggal]‘ disabled>
</div>â€;
echo “<table class=’table table-hover’>
<thead>
<tr>
<td>Kode Barang</td>
<td>Nama</td>
<td>Harga</td>
<td>Jumlah</td>
<td>Subtotal</td>
</tr>
</thead>â€;
while($r=mysql_fetch_row($query)){
echo “<tr>
<td>$r[1]</td>
<td>$r[2]</td>
<td>$r[3]</td>
<td>$r[4]</td>
<td>$r[5]</td>
</tr>â€;
}
echo “<tr>
<td colspan=’4′><h4 align=’right’>Total</h4></td>
<td colspan=’5′><h4>$nomor[total]</h4></td>
</tr>
</table>â€;
break;
}
?>
</div>
</body>
</html>
<?php5. Index.php
include “db/koneksi.phpâ€;
$op=isset($_GET['op'])?$_GET['op']:null;
if($op==’ambilbarang’){
$data=mysql_query(“select * from tblbarangâ€);
echoâ€<option>Kode Barang</option>â€;
while($r=mysql_fetch_array($data)){
echo “<option value=’$r[kode]‘>$r[kode]</option>â€;
}
}elseif($op==’ambildata’){
$kode=$_GET['kode'];
$dt=mysql_query(“select * from tblbarang where kode=’$kode'â€);
$d=mysql_fetch_array($dt);
echo $d['nama'].â€|â€.$d['hrg_jual'].â€|â€.$d['stok'];
}elseif($op==’barang’){
$brg=mysql_query(“select * from tblsementaraâ€);
echo “<thead>
<tr>
<td>Kode Barang</td>
<td>Nama</td>
<td>Harga</td>
<td>Jumlah Beli</td>
<td>Subtotal</td>
<td>Tools</td>
</tr>
</thead>â€;
$total=mysql_fetch_array(mysql_query(“select sum(subtotal) as total from tblsementaraâ€));
while($r=mysql_fetch_array($brg)){
echo “<tr>
<td>$r[kode]</td>
<td>$r[nama]</td>
<td>$r[harga]</td>
<td><input type=’text’ name=’jum’ value=’$r[jumlah]‘ class=’span2′></td>
<td>$r[subtotal]</td>
<td><a href=’pk.php?op=hapus&kode=$r[kode]‘ id=’hapus’>Hapus</a></td>
</tr>â€;
}
echo “<tr>
<td colspan=’3′>Total</td>
<td colspan=’4′>$total[total]</td>
</tr>â€;
}elseif($op==’tambah’){
$kode=$_GET['kode'];
$nama=$_GET['nama'];
$harga=$_GET['harga'];
$jumlah=$_GET['jumlah'];
$subtotal=$harga*$jumlah;
$tambah=mysql_query(“INSERT into tblsementara (kode,nama,harga,jumlah,subtotal)
values (‘$kode’,’$nama’,’$harga’,’$jumlah’,’$subtotal’)â€);
if($tambah){
echo “suksesâ€;
}else{
echo “ERRORâ€;
}
}elseif($op==’hapus’){
$kode=$_GET['kode'];
$del=mysql_query(“delete from tblsementara where kode=’$kode'â€);
if($del){
echo “<script>window.location=’index.php?page=penjualan&act=tambah';</script
}else{
echo “<script>alert(‘Hapus Data Berhasil’);
window.location=’index.php?page=penjualan&act=tambah';</script
}
}elseif($op==’proses’){
$nota=$_GET['nota'];
$tanggal=$_GET['tanggal'];
$to=mysql_fetch_array(mysql_query(“select sum(subtotal) as total from tblsementaraâ€));
$tot=$to['total'];
$simpan=mysql_query(“insert into penjualan(nonota,tanggal,total)
values (‘$nota’,’$tanggal’,’$tot’)â€);
if($simpan){
$query=mysql_query(“select * from tblsementaraâ€);
while($r=mysql_fetch_row($query)){
mysql_query(“insert into detailpenjualan(nonota,kode,harga,jumlah,subtotal)
values(‘$nota’,’$r[0]‘,’$r[2]‘,’$r[3]‘,’$r[4]‘)â€);
mysql_query(“update tblbarang set stok=stok-‘$r[3]‘
where kode=’$r[0]‘â€);
}
//hapus seluruh isi tabel sementara
mysql_query(“truncate table tblsementaraâ€);
echo “suksesâ€;
}else{
echo “ERRORâ€;
}
}
?>
<!doctype html>Tampilan Program :
<html>
<head>
<title>Aplikasi Penjualan</title>
<link rel=â€stylesheet†href=â€css/style.cssâ€>
<link rel=â€stylesheet†href=â€css/bootstrap.cssâ€>
</head>
<body>
<div id=â€containerâ€>
<header>
<h1><a href=â€https://www.facebook.com/groups/commit.stmiktegal/â€>Communitas Mahasiswa IT</a></h1>
</header>
<!â€"menu â€">
<nav>
<ul>
<li><a href=â€index.phpâ€>Master</a>
<ul>
<li><a href=â€?page=barangâ€>Barang</a></li>
</ul>
</li>
<li><a href=â€#â€>Transaksi</a>
<ul>
<li><a href=â€?page=penjualanâ€>Penjualan</a></li>
</ul>
</li>
</ul>
</nav>
<br>
<div>
<?php
include “db/koneksi.phpâ€;
$p=isset($_GET['page'])?$_GET['page']:null;
switch($p){
default:
break;
case “barangâ€:
include “barang.phpâ€;
break;
case “penjualanâ€:
include “transaksi.phpâ€;
break;
}
?>
</div>
</body>
</html>
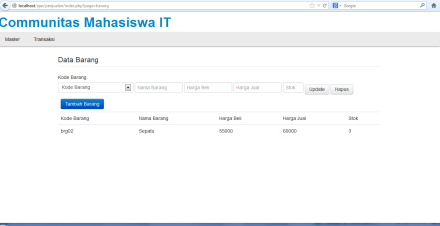
1. Data Barang

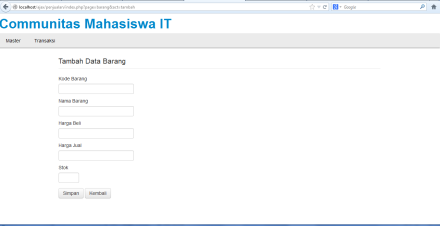
2. Tambah Data barang

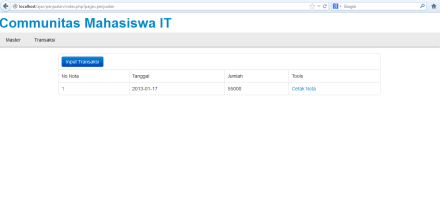
3. Data Transaksi Penjualan

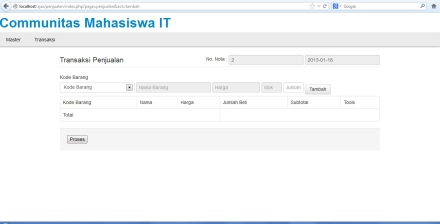
4. Input Transaksi Penjualan

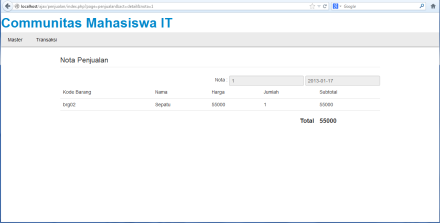
5. Nota Penjualan

Download filenya disini
Source : http://ghantexs16.wordpress.com/2013/01/17/membuat-transaksi-penjualan-dengan-php-jquery-ajax/